TRANSIÇÃO DE ESTADO

Diferentes literaturas podem se referir à Técnica de Transição de Estado como um grafo dirigido ou um autômato finito e isso não está errado.
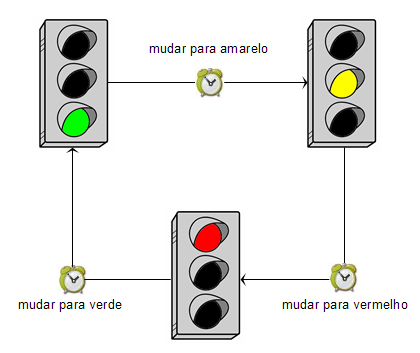
Generalizando, podemos definir como uma representação gráfica dos estados que um determinado sistema pode alcançar. O sistema pode transitar entre estes estados baseado em condições atendidas ou interações do usuário.
NOTAÇÃO:
Cada vértice do grafo é um estado.
O estado inicial representa o começo da execução do sistema no contexto da técnica. O estado final é aquele que representa o término da execução do sistema.
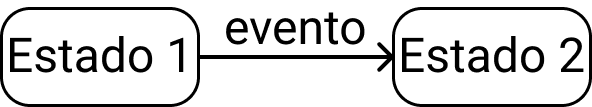
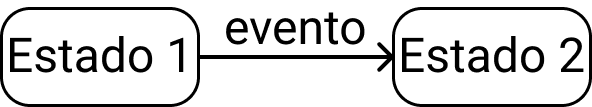
Uma transição é o relacionamento entre dois estados. Cada transição tem uma condição e só pode ser seguida se essa condição for atendida.
DEFINIÇÃO:
Cada estado pode conter quantas instruções implícitas se queira, da mesma forma que um estado pode ser decomposto em vários outros estados com menos instruções, desde que o diagrama continue claro e corretamente definido.
Todo diagrama de transição de estado precisa garantir que todas as transições possam ser percorridas e que haja pelo menos um conjunto de dados que possa percorrer cada caminho do diagrama.
Aplicação da Técnica:
- Analisar os dados do problema e definir os estados e transições.
- Desenhar o diagrama, com transições sendo representadas como setas com condições que levam a estados.
- Gerar casos de teste baseados nos caminhos percorridos pelo diagrama para se alcançar os estados desejados.
Passo 1:
Passo 2:
Passo 3:
Ilustrarmos melhor esses passos no exemplo a seguir.
ELEMENTOS
Estado: representado por um retângulo com os cantos arredondados com o nome do estado no seu interior.

Transição: representa uma mudança de estado. Deve estar sempre associada a um evento.

Evento: sempre aparece associado a uma transição indicando o evento que provoca a mudança de estado. Pode vir acompanhado de uma expressão de guarda e/ou uma ação.

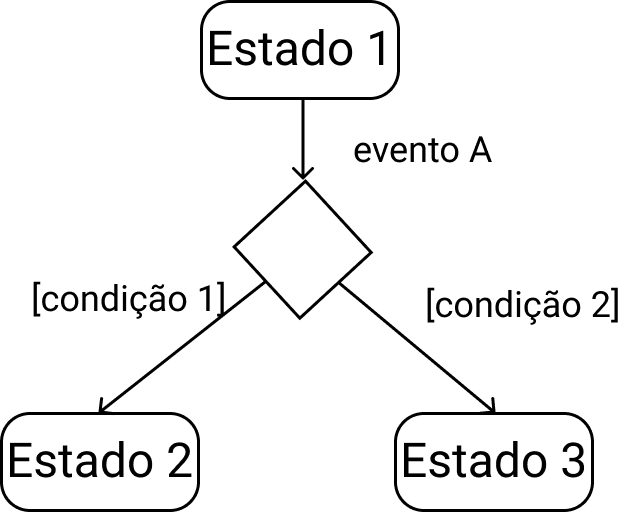
Escolha:
permite definir vários estados alvo a partir de
um mesmo evento. O evento deve estar associado ao
segmento de entrada, enquanto as condições devem
estar associadas aos segmentos de saída. Pode ser
representador por um círculo (UML 1.4) ou por um
losango (UML 2.0).

Junção:
é o ponto comum de junção de vários estados
para um mesmo estado alvo. Pode ser representador por
um círculo (UML 1.4) ou por um losango (UML 2.0).

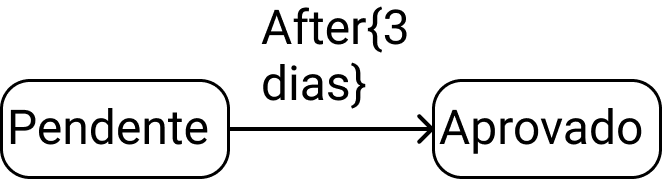
Evento After:
Evento de tempo decorrido que indica um evento
disparado após uma determinada quantidade de tempo.
É modelado usando a expressão after(quantidade-de-tempo).

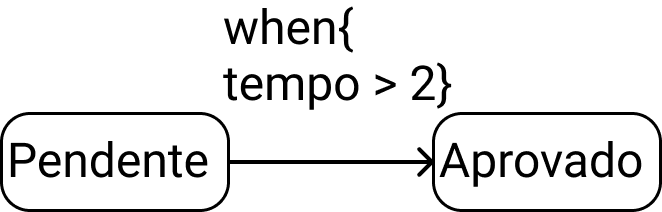
Evento When:
Evento de mudança que indica um evento que ocorre
no momento em que uma condição é satisfeita.
É modelada usando a expressão when(condição).

Estado inicial: denota o estado em que um objeto é criado. Deve existir apenas um estado inicial.

Estado final: indica o estado final de um objeto. Pode existir mais de um estado final.

EXEMPLO
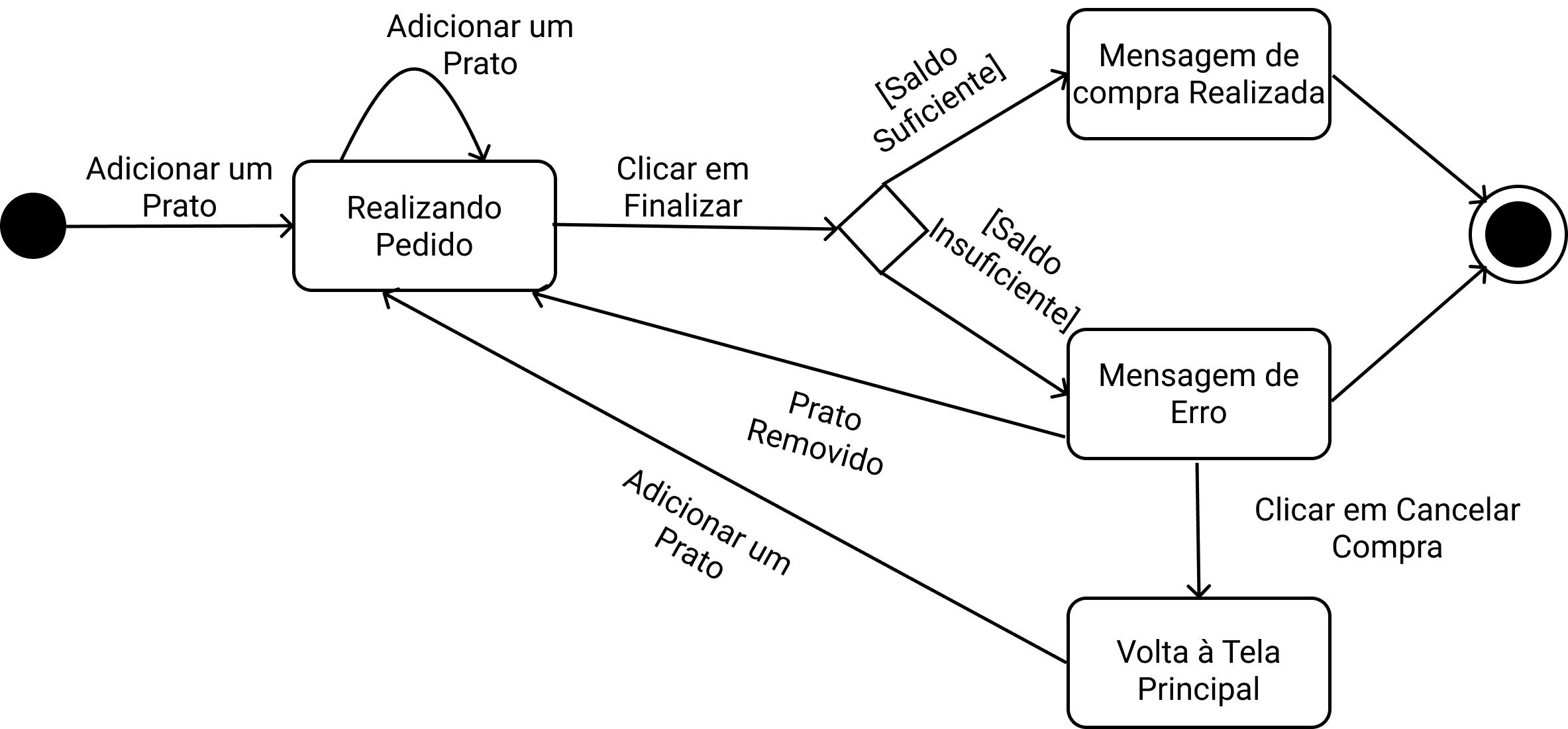
Considere um aplicativo para entrega de comida em que o usuário possui uma conta com saldo. Ele pode fazer um ou mais pedidos e depois prosseguir para finalizar o pedido. Nessa hora, caso o usuário não tenha saldo o suficiente, o sistema emite um erro e o usuário pode voltar e remover um ou mais pedidos ou cancelar a compra e não realizar mais pedidos. Como poderíamos criar o diagrama de transição de estado?
Primeiro precisamos definir os estados e transições presentes no enunciado:
- Estados: Inicial, Realizando pedido, Compra finalizada, Emitir Erro, Compra cancelada.
- Transições: Adicionar um prato, Saldo suficiente, Saldo insuficiente, Remover um prato e Cancelar o pedido.
Agora, podemos iniciar a construção do diagrama. Primeiro, inserimos os estados. Repare que os estados finais são grifados. Depois inserimos as transições.

Alguns critérios que podem ser utilizados para definir casos de teste:
- Percorrer todas as arestas.
- Percorrer todos os nós.
- Percorrer todos os possíveis caminhos.
| CT | Entrada | Saída Esperada |
|---|---|---|
| 01 | Adicionar Prato, Adicionar Prato, Clicarem Finalizar com Saldo Insuficiente | Emissão de Mensagem Erro |
| 02 | Adicionar Prato, Clicar em Finalizar com Saldo Suficiente. |
Emissão de Mensagem de Compra Finalizada |
| 03 | Adicionar Prato, Clicar em Finalizar com Saldo Insuficiente, Clicar em Cancelar Compra. |
Voltar à Tela Principal |
| 04 | Adicionar Prato, Clicar em Finalizar com Saldo insuficiente, Remover Prato, Clicar em Finalizar com Saldo Suficiente. |
Emissão de Mensagem de Compra Finalizada |
| 05 | Adicionar Prato, Clicar em Finalizar com Saldo Insuficiente, Clicar em Cancelar Compra, Adicionar Prato Clicar em Finalizar com Saldo Suficiente. |
Emissão de Mensagem de Compra Finalizada |